
Potřebujeme aplikaci, jak na to?
Na začátku celého procesu byl požadavek na realizaci aplikace, která bude elegantní, rychlá, ekonomická, responzivní a umožní správu uživatelských účtů pro řízení dat. Jediná možnost byla vyvinout si ji vlastními silami „in house“. Měli jsme k dispozici pouze základní webový hosting a MySQL databázi.
Jak to celé funguje?
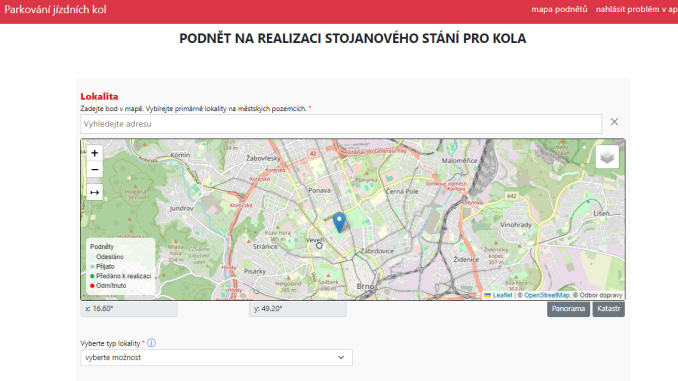
Fungování celého procesu je velmi jednoduché. Uživatel si vybere, zda podává podnět za občana/městskou část, prochází formulářem, kde označí místo na mapě, vyplní potřebné údaje a následně odešle žádost. Poté přichází na řadu pracovník MMB, který žádost ověří, doplní nezbytné dokumenty a data a případně podnět buď zamítne nebo posune do další fáze. Uživatel je vždy informován e-mailem nebo může sledovat postup na webové mapě. V závěrečné fázi je vygenerované PDF v aplikaci, které je předáno k realizaci na Brněnské komunikace.
Aplikace je tak rozdělena na veřejnou část a poté na administrační část pro správu dat.
Myšlenku znám, co k tomu ale použít?
Jako mapovou knihovnu preferuji Leaflet JS. Vždy si vzpomenu na svou školu a olomouckého evangelistu webových GIS technologií Rosťu Nétka, který nám před lety tuto knihovnu představil. K Leafletu připojuji dobře známou knihovnu Bootstrap, která dodá aplikaci potřebný vzhled, a v administračním systému dominují tabulky z DataTables.js. Vše je tak maximálně jednoduché, přenosné a bez poplatků.
- PHP
- JavaScript
- MySQL
- Leaflet (mapy)
- Bootstrap (design)
- DataTables.js (práce s tabulkami)
GIS, GIS, GIS
Jak generovat mapy k tisku?

Jelikož výstupem celého procesu je PDF dokument, bylo potřeba do této sestavy integrovat generování map k tisku. K tomuto účelu jsme využili Mapbox API, které zajišťuje při vytváření podnětu generování statických mapových obrázků. Jeho cenová politika je velmi příznivá a umožňuje až 50 000 obrázků za měsíc ve verzi zdarma.
Prostorové operace bez prostorové databáze
Pro pokročilé fungování bylo potřeba vyřešit prostorové operace, avšak pouze s obyčejným hostingem. Zejména různé intersecty mezi vytvořeným bodem a dalšími vrstvami (v jakém katastru bod leží, leží na městském pozemku …). Pro tento proces byla použita knihovna Turf.js, která právě tyto operace umožňuje. A tak díky jednomu bodu od uživatele, máme celou řadu informací jedním kliknutím.
Další funkce
Dále bylo třeba implementovat geolokaci a vyhledávání lokality podle adresy s omezením vyhledávaných adres pouze na Brno. Pro tento účel jsme zvolili knihovnu Geoapify, která kromě geokódování nabízí celou řadu dalších služeb, včetně routovacího API, mapových dlaždic a dalších. Možná v budoucnu přibudou další funkce… 😊
Jelikož jsem v té době nebyl obeznámen s novým REST API od Mapy.cz, rozhodli jsme se použít právě tuto knihovnu. Opět má poměrně příznivé ceny a umožňuje několik tisíc dotazů za den v bezplatné verzi.
Na pozadí je celá logika ovládána PHP a JavaScriptem. Kde bylo nutné najít vhodnou knihovnu pro generování výsledných PDF. Ti, kdo někdy generovali PDF sestavy, vědí, že to může být opravdu náročná práce! 😅 K tomuto účelu jsme použili knihovnu FPDF, do které jsou pomocí HTML šablon formátovány jednotlivé stránky.
Administrační část
je založena na knihovně DataTables.js a slouží zejména pro editaci dat a další funkce. Zde můžete vytvářet nové uživatele (pracovníky městských částí, administrátory), nastavovat jim jednotlivá práva, řešit notifikační adresy pro práci s daty, spravovat logování uživatelů a další úkoly.
V poslední části byl přidán modul pro nahlášení chyb aplikace a další dodatečný modul pro editaci míst v rámci tržního řádu.

Slovo na závěr
V závěru musím říci, že jsem si při vytváření této aplikace opětovně vyzkoušel mnoho nových věcí a mám z toho celkově dobrý pocit. Ačkoliv čas ukáže, zda to vše stálo za to a zda bude aplikace dobře sloužit svému účelu, jsem přesvědčen, že postavení aplikace bez dodatečných finančních nákladů a připravenost na rozšíření o další agendy je velký úspěch. Tato aplikace je skvělou demonstrací toho, jak je možné na běžném webhostingu vytvořit zajímavý webový systém založený na principech GIS.
Vzpomínám si také na profesora Pechance a na předmět Dynamický web, který byl jediným, který jsem za své studium nesplnil. Doufám, že by se mu alespoň trochu líbilo, co se podařilo. 😄
V galerii si můžete prohlédnout screenshoty z aplikace.
Aplikace k vyzkoušení: https://brnoinmotion.cz/podnety/
